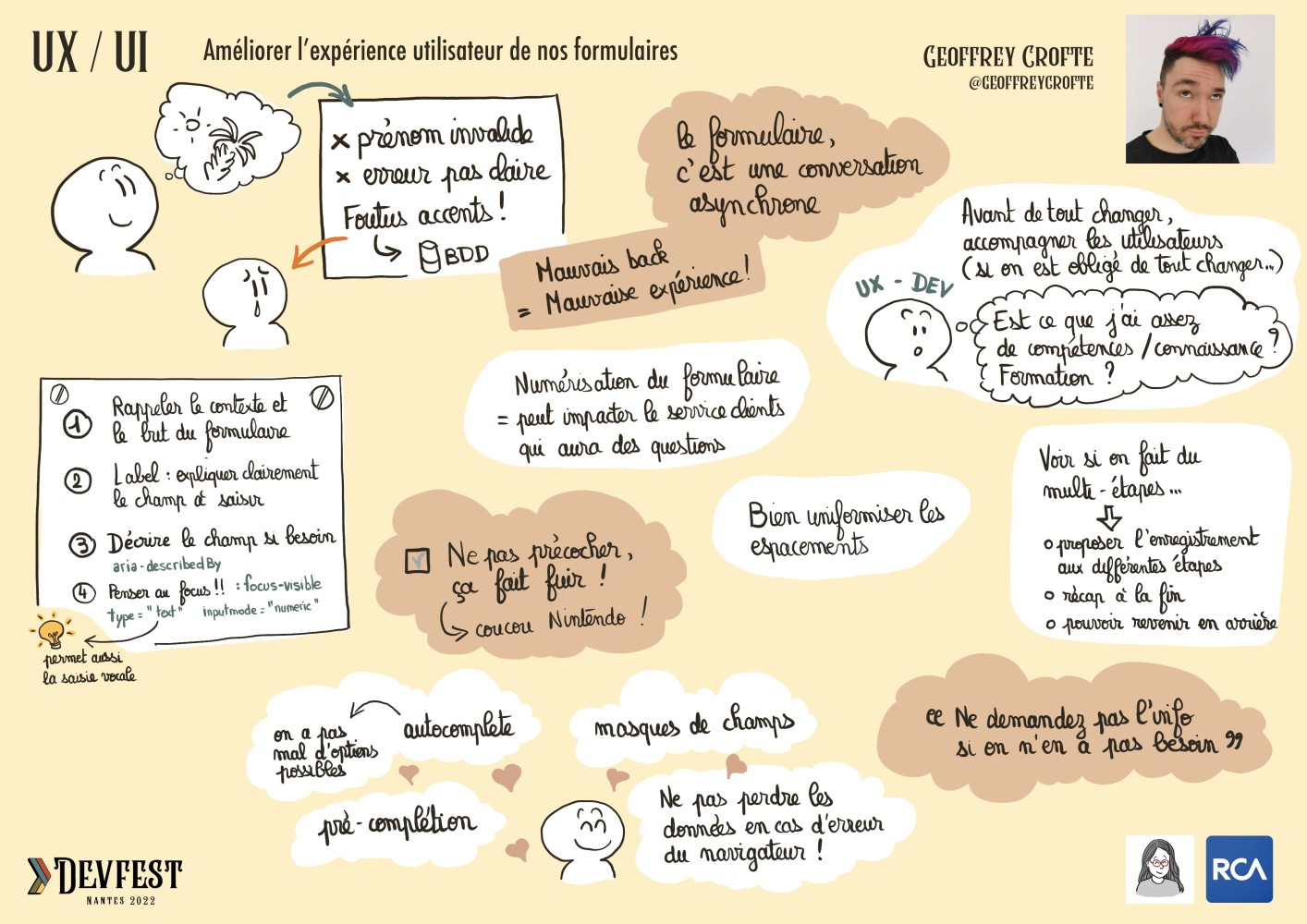
UX/UI : Améliorer l'expérience utilisateur de nos formulaires
22 octobre 2022
Conférence présentée par Geoffrey Crofte.
Pour débuter la conférence, Geoffrey reprend l’image d’un utilisateur qui veut faire une réservation pour un voyage. Il a pour cela besoin de remplir des formulaires sur des sites. Malheureusement pour lui, le formulaire n’aime pas du tout les accents. L’erreur qui s’affiche sur son écran n’est pas claire non plus. Il ferme donc son onglet et annule ce qu’il voulait faire.
Ce qui s’est passé ici vient sans doute d’un problème du côté du Back, où les accents n’ont pas été prévus.
Mauvais back = mauvaise expérience !
Il y a encore de nombreux sites où les formulaires sont assez fastidieux pour l’utilisateur. Nous avons de bons exemples sur certains sites d’administrations. A titre personnel, j’ai une pensée pour le portail Autoentrepreneur, lors de la création d’entreprise (en espérant qu’il a évolué dans le bon sens, depuis ;-) )
Avant de tout changer (si on est obligé de le faire), il faut accompagner les utilisateurs vers ces nouveautés. Il faut aussi que les devs et les UX/UI aient les compétences nécessaires. Un nouveau formulaire entraînera des appels au service clients, s’il n’est pas assez clair, car les clients auront des questions.
Pour avoir un meilleur formulaire, il faut :
- rappeler le contexte et le but du formulaire
- des labels qui expliquent clairement les champs à saisir
- si besoin, il faut décrire le champ avec
aria-describedby - et chose très importante : il faut penser à la navigation clavier et au :focus ! Maintenant, il est possible de styler le focus pour la navigation clavier avec
:focus-visible. - indiquer les types de champs. A savoir : lorsqu’on met le
type="text", cela permet aussi la saisie vocale.inputmode="numeric"permettra même de n’afficher qu’un clavier numérique.
Ne demandez pas l’info si on n’en a pas besoin !
Voir s’il peut être intéressant de proposer un formulaire multi-étapes :
- proposer l’enregistrement aux différentes étapes
- faire un récapitulatif à la fin de la saisie du formulaire. Il rassure l’utilisateur et lui permet de voir s’il a fait des erreurs et dans quel cas, les corrige
- pour ça, il faudra bien sûr prévoir un retour en arrière
“Ne précochez pas les checkbox ! ça fait fuir comme on peut croire que c’est obligatoire”, dit Geoffrey, en montrant la capture d’un formulaire de Nintendo
Pensez aussi à bien uniformiser les espacements. Ca peut entraîner une mauvaise compréhension, sinon.
Maintenant, on a plein de possibilités pour améliorer les formulaires. Avec l’autocomplete, on peut déjà faire beaucoup de choses. On peut aussi mettre des masques de champs, de la précomplétion.
Le mieux ce sera aussi de ne pas perdre les données en cas d’erreur du navigateur !
Pour avoir plus de détails de la présentation de Geoffrey, vous pouvez la télécharger sur son Drive.
Geoffrey prévoit également la sortie d’un e-book : Améliorez l’expérience utilisateur de vos formulaires web.